可视化任务图
目录
可视化任务图¶
|
同时可视化多个 Dask 图。 |
在执行计算之前,您可能希望可视化底层任务图。通过查看任务之间的相互连接关系,您可以了解更多关于可能无法并行处理的潜在瓶颈,或者许多任务相互依赖可能导致大量通信的区域。
可视化低级图¶
.visualize 方法和 dask.visualize 函数的工作方式类似于 .compute 方法和 dask.compute 函数,不同之处在于它们不计算结果,而是生成任务图的图像。这些图像会被写入文件,如果您在 Jupyter notebook 环境中,它们也会显示为单元格输出。
默认情况下,任务图是自上而下渲染的。如果您更喜欢从左到右可视化任务图,请将 rankdir="LR" 作为关键字参数传递给 .visualize。
import dask.array as da
x = da.ones((15, 15), chunks=(5, 5))
y = x + x.T
# y.compute()
# visualize the low level Dask graph
y.visualize(filename='transpose.svg')
在应用图优化之前和之后检查任务图通常很有帮助。您可以通过设置 optimize_graph 关键字来做到这一点。因此,上面的例子变成了
import dask.array as da
x = da.ones((15, 15), chunks=(5, 5))
y = x + x.T
# visualize the low level Dask graph after optimizations
y.visualize(filename="transpose_opt.svg", optimize_graph=True)
visualize 函数支持两种不同的图渲染引擎:graphviz(默认)和 cytoscape。要更改使用的引擎,请将引擎名称作为 engine 参数传递给 visualize。
import dask.array as da
x = da.ones((15, 15), chunks=(5, 5))
y = x + x.T
# visualize the low level Dask graph using cytoscape
y.visualize(engine="cytoscape")
您还可以通过设置 visualization.engine 配置选项来设置默认的可视化引擎。
import dask.array as da
x = da.ones((15, 15), chunks=(5, 5))
y = x + x.T
with dask.config.set({"visualization.engine": "cytoscape"}):
y.visualize()
注意,这两种可视化引擎都需要安装可选依赖项。graphviz 引擎由 GraphViz 系统库提供支持。此库有一些注意事项。
您必须同时安装 graphviz 系统库(使用 apt-get, yum, 或 brew 等工具)以及 graphviz Python 库。如果您使用 Conda,则需要安装
python-graphviz,它会将graphviz系统库作为依赖项一同安装。Graphviz 在节点数超过约 100 个的图上需要一些时间。对于大型计算,您可能需要稍微简化计算,以便 visualize 方法能够良好工作。
cytoscape 引擎使用 Cytoscape javascript 库进行渲染,并在 Python 端由 ipycytoscape 库驱动。由于它不依赖于任何系统库,在某些部署环境中,此引擎可能比 graphviz 更易于安装。
可视化高级图¶
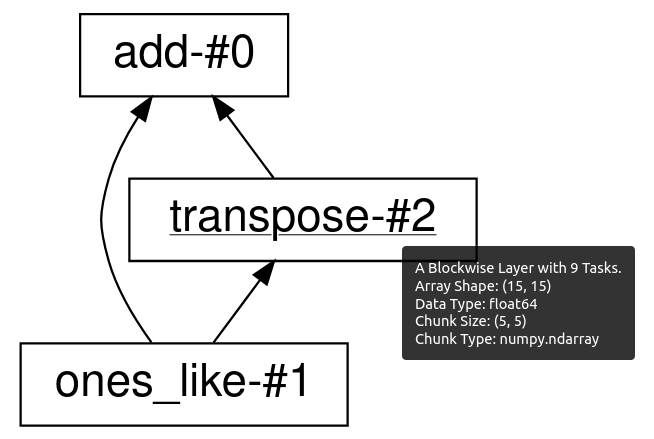
Dask 低级任务图可能会令人不知所措,特别是对于大型计算。一个更简洁的选择是查看 Dask 高级图。可以使用 .dask.visualize() 可视化高级图。
import dask.array as da
x = da.ones((15, 15), chunks=(5, 5))
y = x + x.T
# visualize the high level Dask graph
y.dask.visualize(filename='transpose-hlg.svg')

将鼠标悬停在每个高级图标签上方会弹出一个工具提示,其中包含该层的详细信息。请注意,如果您使用 visualize 中的 filename= 关键字参数将图保存到磁盘,则工具提示仅在 SVG 图像格式中保留。
高级图 HTML 表示¶
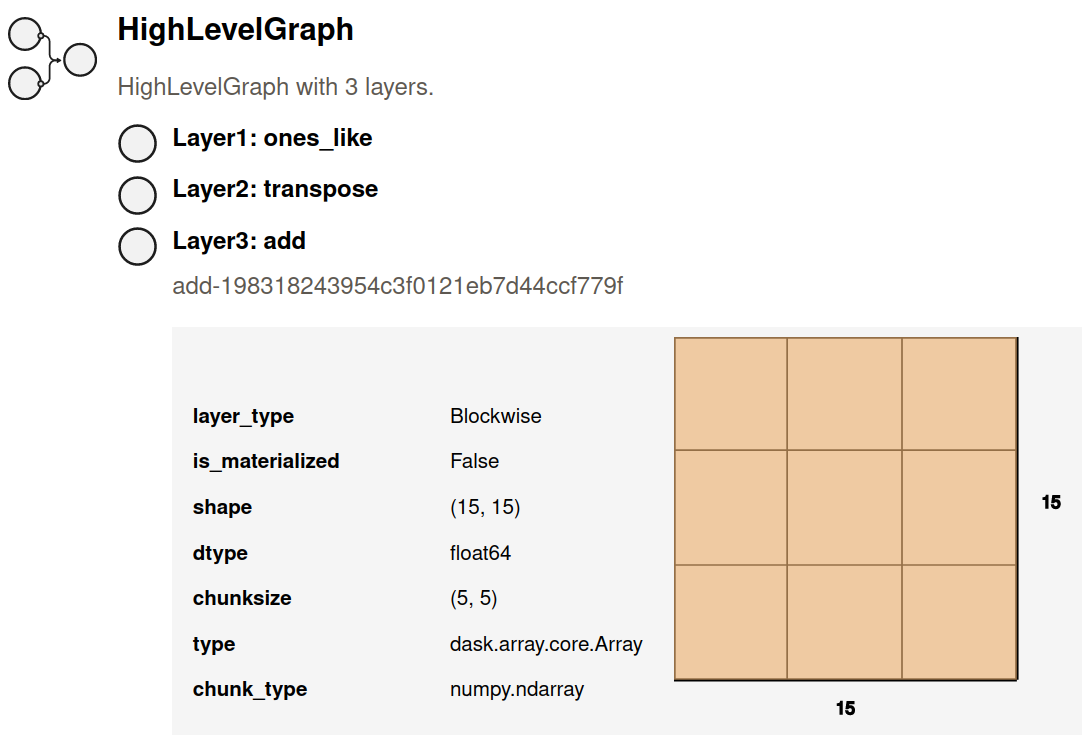
Dask 高级图也有自己的 HTML 表示形式,如果您喜欢使用 Jupyter notebook,这将非常有用。
import dask.array as da
x = da.ones((15, 15), chunks=(5, 5))
y = x + x.T
y.dask # shows the HTML representation in a Jupyter notebook

您可以单击任何层名称以展开或折叠每个层的详细信息。